Table¶
Share how to use the Table UI.
1. Basic Table¶
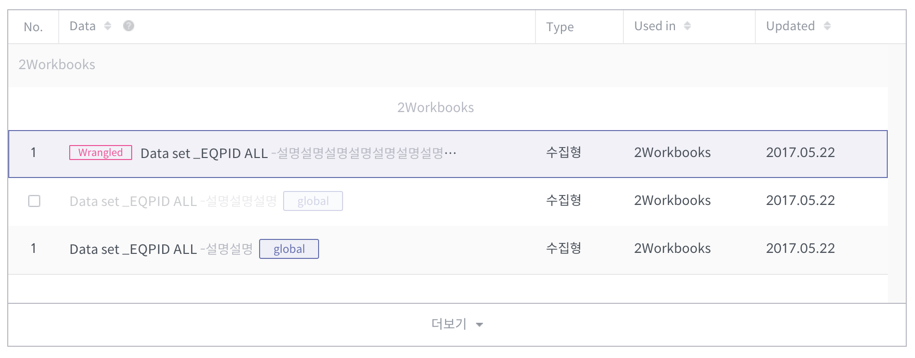
The default Table UI is often used in initial list screens and popups. The class name used is ‘ddp-table-form’.
Image¶
Markup Code¶
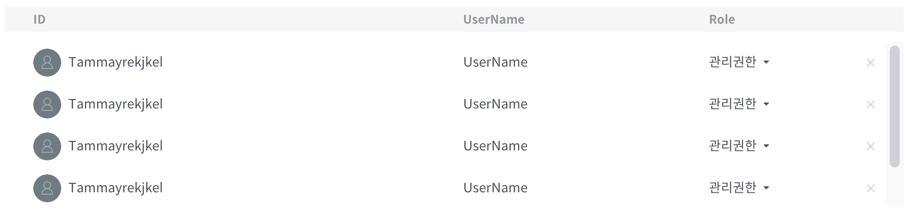
2. Basic Table2¶
Image¶
Markup Code¶
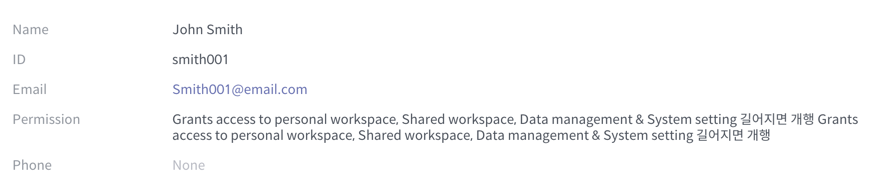
3. Single Detail Table¶
Image¶
Markup Code¶