Calendar & Time¶
Share how to use the Calendar UI.
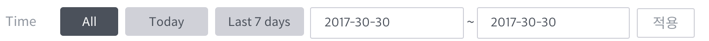
1. Basic Time¶
Image¶
Markup Code¶
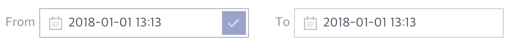
2. Selected Date & Time Picker (Inline)¶
Image¶
Markup Code¶
3. Selected Date & Time Picker¶
Image¶
Markup Code¶