Button¶
Share how to use the Button UI.
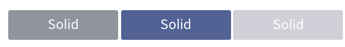
1. Filled Basic Button (Medium)¶
This is the default style button form.
Image¶
Markup Code¶
Design Guide¶
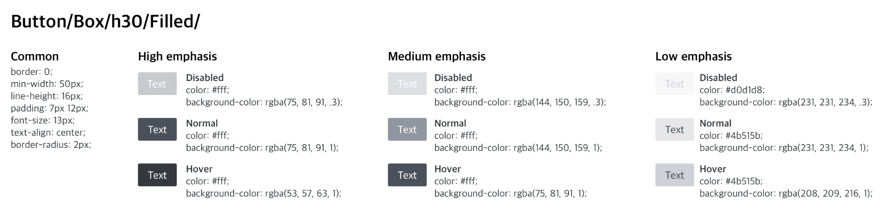
2. Filled Basic Buttons (Large)¶
Image¶

Markup Code¶
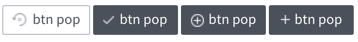
3. Icon Buttons (Medium)¶
Usually used for Popup screens.
Image¶

Markup Code¶
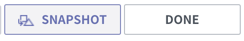
4. Icon Buttons (Large)¶
Image¶

Markup Code¶
Design Guide¶
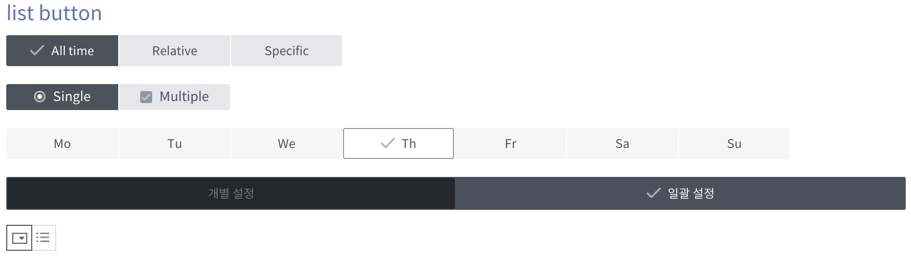
5. Toggle Buttons (List Buttons)¶
Image¶

Markup Code¶
Design Guide¶
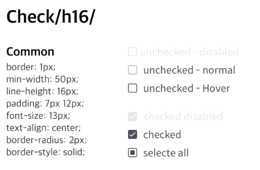
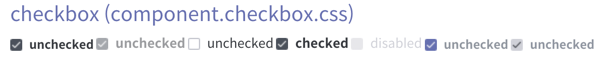
6. Checkbox Buttons¶
Image¶

Markup Code¶
Design Guide¶
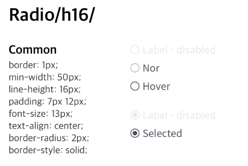
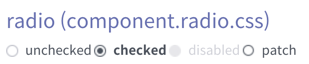
7. Radio Buttons¶
Image¶

Markup Code¶