Selectbox¶
Share how to use the Selectbox UI.
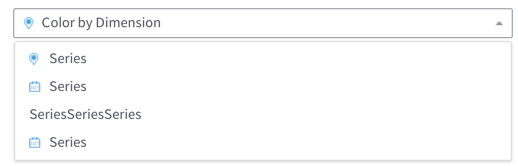
1. Icon Selectbox¶
Image¶
Markup Code¶
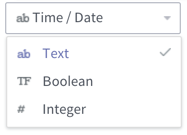
2. Icon Selectbox (Selected)¶
Image¶
Markup Code¶
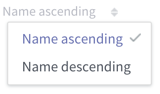
3. Selected Selectbox¶
Image¶
Markup Code¶
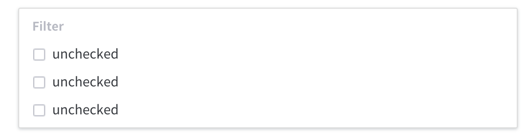
4. Checked Selectbox¶
Image¶
Markup Code¶