CSS Structure¶
The purpose of this document is to present common development standards that screen developers need when developing mobile web screen UI, and to develop high quality screens that comply with standards in a short time. All the items presented in this document are the rules that must be applied when developing the screen. If the standard is difficult to apply, it should be decided by consulting with the UI designer.
1. Basic Structure¶
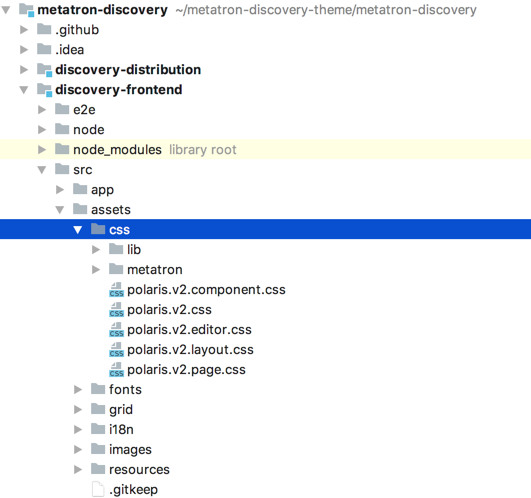
The location of the UI resource is located under the ‘discovery-frontend > src > assets’.
2. Basic CSS¶
The location of the UI resource is located under the ‘discovery-frontend > src > assets > css’.
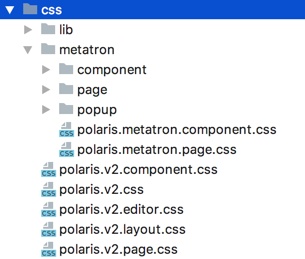
We have two css folders. Under the ‘lib’ folder, css resources used by external libraries are located, and metas own css are under ‘metatron’ folder.
polaris.v2.css¶
It is a root css file.
polaris.c2.layout.css¶
This file defines layouts, margins, and padding. We are basically using 12 grids like Bootstrap. However, keep in mind that many UI components can throw exceptions.
polaris.c2.component.css¶
This file defines the UI components that are common to all metatron tools. UI components such as login are defined.
polaris.c2.page.css¶
This file defines the commonly used page units (a set of UI components) in all metatron tools.
polaris.metatron.componet.css (under ‘metatron’ folder)¶
This file defines metatron Discovery’s common UI components.
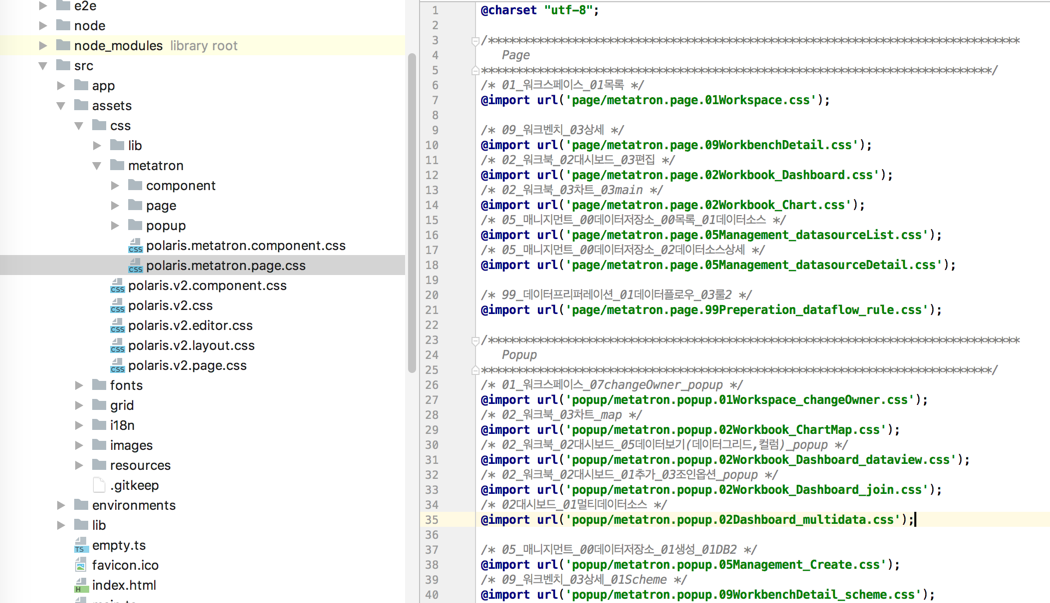
polaris.metatron.page.css (under ‘metatron’ folder)¶
This file defines a css with a high dependency on the page.
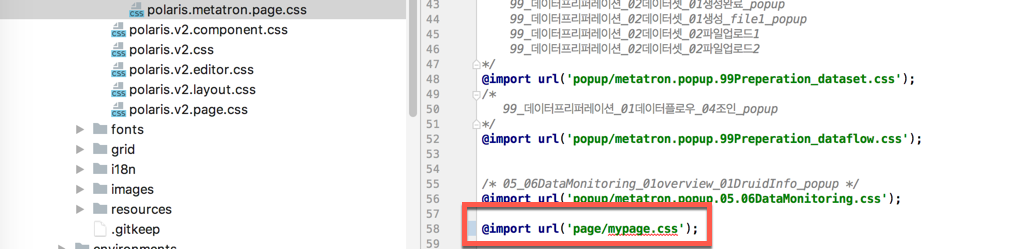
3. Make Your Own CSS¶
If you want to make your own new css, please register your file at the bottom of ‘polaris.metatron.page.css’ file.