Overview¶
The purpose of this document is to present common development standards that screen developers need when developing mobile web screen UI, and to develop high quality screens that comply with standards in a short time.
The Style Guide (Design guide) is a guideline and rules for the design, contents, and technical elements necessary for screen creation, maintenance, and management for consistent identity and user experience. This guide can serve as a master plan for identity building and as a guide for development, maintenance, and operation.
All the items presented in this document are the rules that must be applied when developing the screen. If the standard is difficult to apply, it should be decided by consulting with the UI designer.
Environment¶
The browser supports IE (version 9 or later) and the latest version of Chrome.
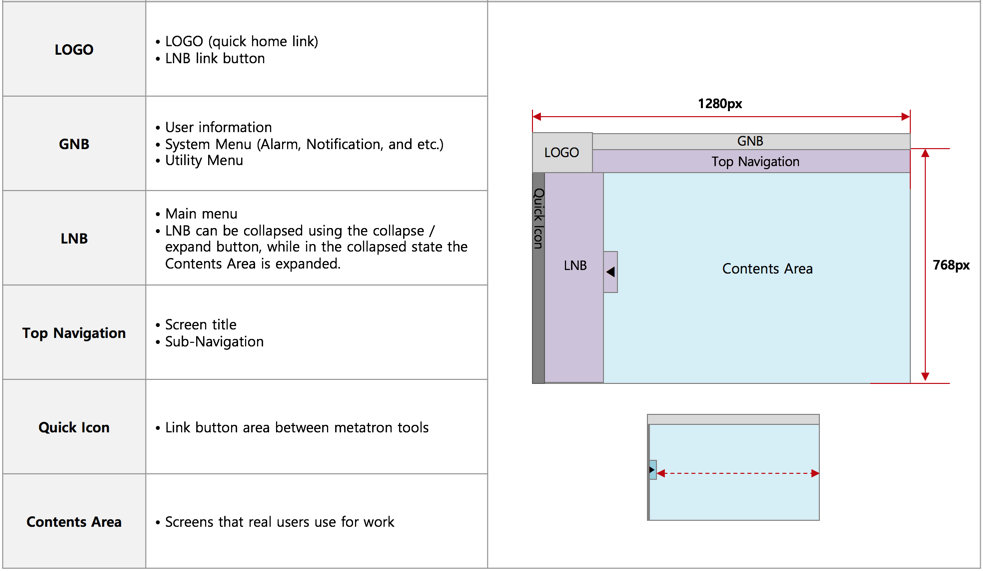
Layout¶
The resolution is based on a width of 1280 pixels or more and 800 pixels of height (based on PC size). We do not currently support the mobile version.