대시보드 크기와 레이아웃 변경하기¶
대시보드 기본 화면에서 대시보드 편집 버튼을 클릭하면 해당 대시보드의 구성을 편집할 수 있는 화면으로 이동합니다. 여기서는 위젯 추가 기능을 포함하여 대시보드의 편집 및 계층 구조 설정, 레이아웃 변경 기능을 사용할 수 있습니다.
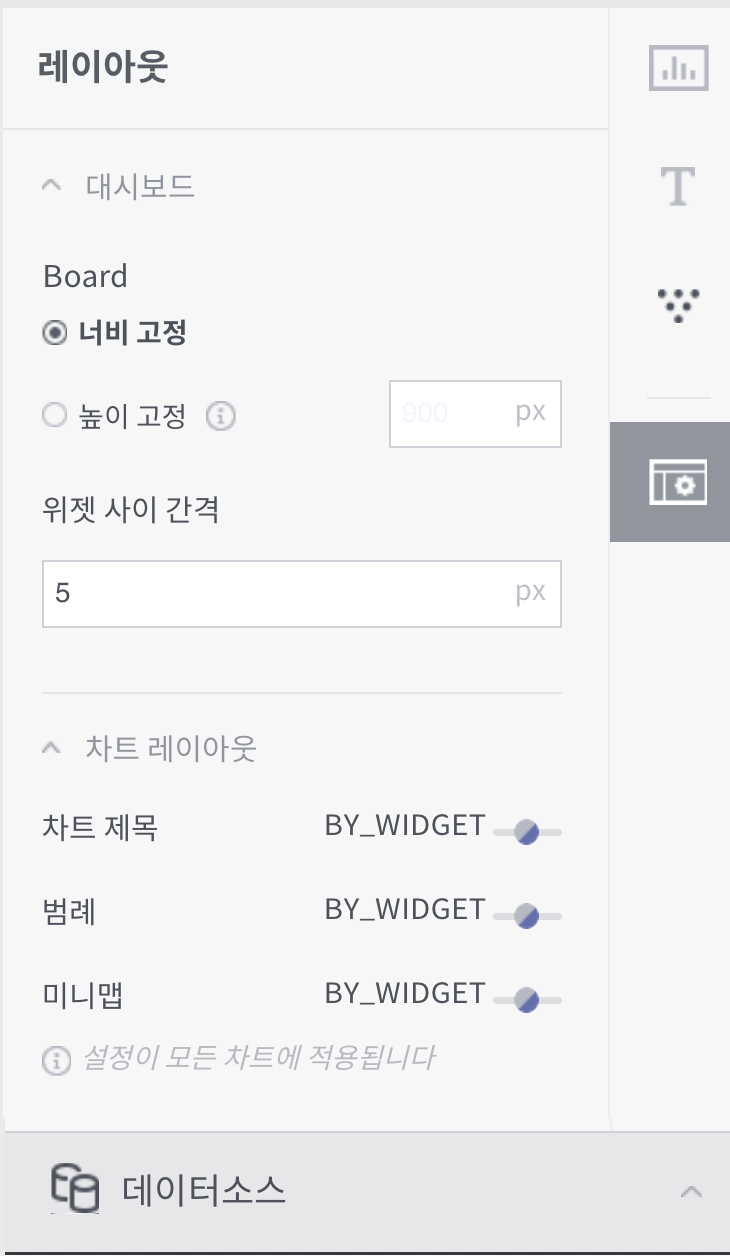
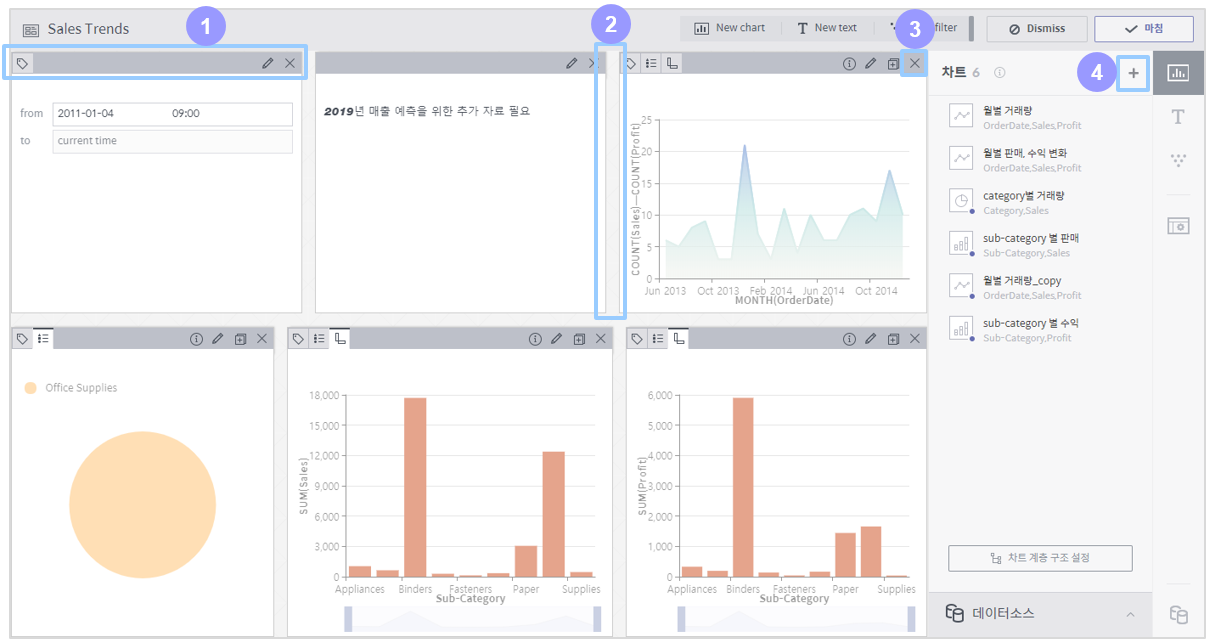
대시보드 위젯 배열 설정¶

위젯 위치 변경: 위젯 제목 부분을 드래그하여 위젯의 위치를 변경할 수 있습니다.
위젯 너비 조정: 위젯과 위젯의 사이를 움직여 위젯의 너비를 조정할 수 있습니다.
화면에 위젯 추가: 우측 패널에 있는 위젯 목록에서 원하는 위젯을 좌측 위젯 레이아웃 영역으로 드래그하면 해당 위젯이 레이아웃 영역에 추가됩니다.
화면에서 위젯 삭제: 위젯 레이아웃 영역에 표시된 각 위젯에서 X 버튼을 클릭하면 해당 위젯이 레이아웃 영역에서 제거됩니다.
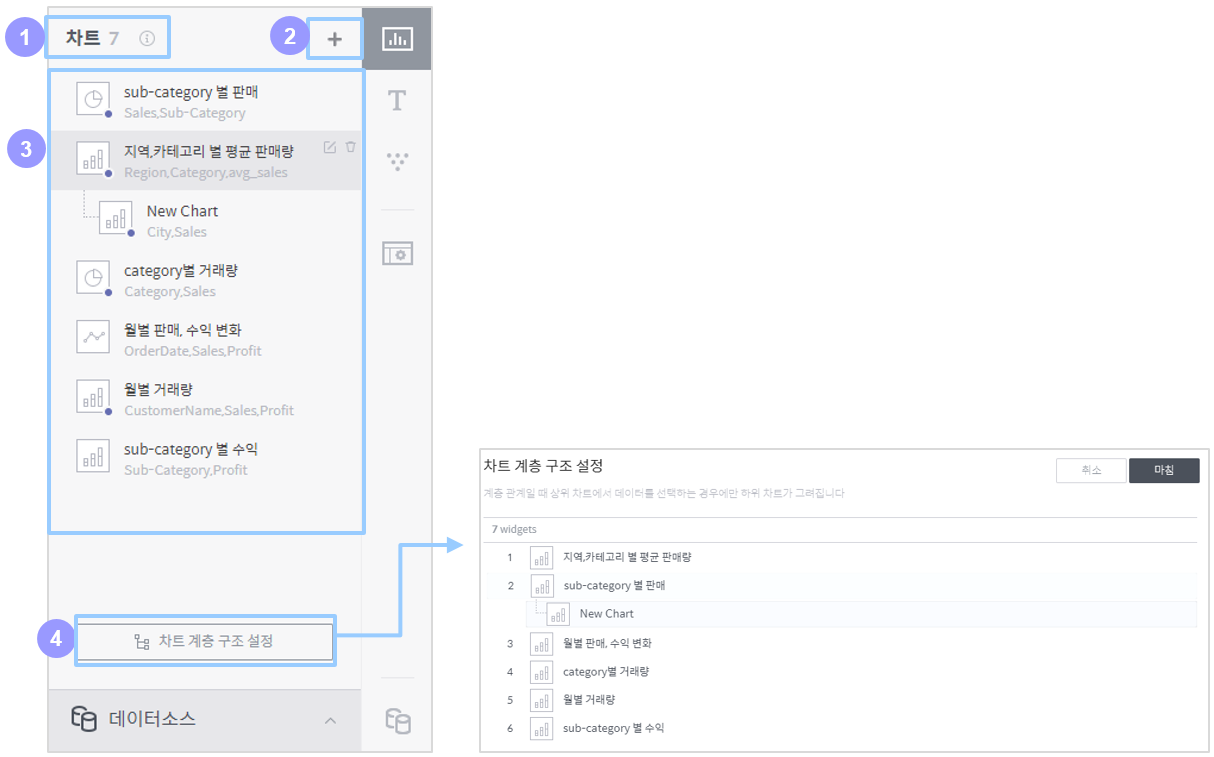
차트 위젯 패널¶
차트 위젯 패널에서는 대시보드 내 차트의 추가, 수정, 삭제 등이 가능합니다.

차트 위젯 수: 현재 대시보드에 등록된 차트 위젯의 개수를 나타냅니다.
차트 위젯 추가: 대시보드 내에 새로운 차트 위젯을 생성할 수 있습니다.
차트 위젯 목록: 현재 대시보드에 등록된 차트 위젯들이 열거됩니다. 수정 또는 삭제를 원하는 위젯 항목에 마우스를 오버하면 이를 위한 아이콘이 나타납니다. 또한 위젯 항목을 위젯 레이아웃 영역으로 드래그하면 해당 위젯이 레이아웃 영역에 표시됩니다.
차트 계층 구조 설정: 대시보드 내 차트 간 상하 관계를 설정할 수 있습니다. 부모 차트에서 데이터 항목을 하나 선택하면 자식 차트가 그 항목을 기준으로 필터링됩니다. 계층 구조를 설정하려면 하위 관계로 설정할 차트를 드래그하여 원하는 상위 관계 차트 밑으로 옮기면 됩니다. 차트 계층 구조 설정이 완료되면 차트 메뉴 상에서도 구조가 변경된 것을 확인할 수 있습니다.
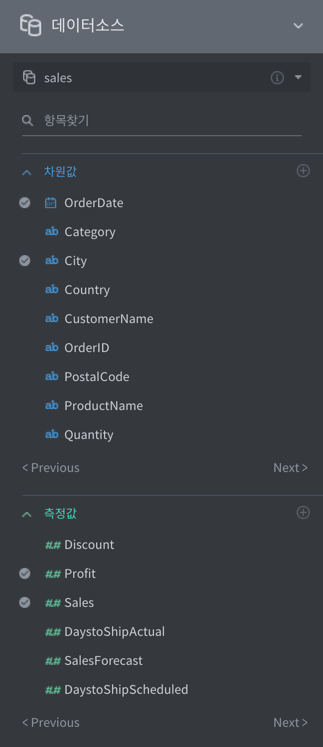
데이터 소스 패널¶
데이터 소스 패널에서는 연동된 데이터 소스의 정보를 열람·수정하고, 컬럼 필터를 간편하게 추가할 수 있습니다. 각 차원값 또는 측정값 우측의 필터 아이콘을 눌러서 필터를 추가해 보십시오.
단, 여기서 지정/해제하는 필터는 대시보드 전체에 적용되는 글로벌 필터이고, 차트 에디터에서 지정/해제하는 필터는 차트 내 필터임을 유의하십시오.